A Website for Artists, By Artists
Aug. - Oct. 2020

Tools Used
Contextual Interviews, Secondary Research, Affinity Mapping, Personas, Prototyping, Competitor Analysis
Role
User Researcher | UI/UX Designer | Web Designer
Context
The Palette Art Training and Consultancy in Dubai, UAE is an institute that teaches art and design, takes on commissions, and sells artworks on behalf of the local artist community. The company needed a revamped digital space that would help communicate this information succinctly, while maintaining brand consistency given that its previous website was hard to navigate, although its SEO was optimized for its audience to find them.
Solution
Develop a website that not only communicates all of Palette’s services, but also provides a clean, modern look that adheres to its brand.
Key Outcomes
26%
Increase in traffic
3 min.
User Retention
9%
Bounce Rate from 50%
Discover
User Research
To understand the needs of The Palette Art Training and Consultancy, I interviewed The Palette Art's founder, Ritwika Chaudhuri to understand more about their requirements for the website and did a user experience walkthrough.
A user experience walkthrough with two different users (a student and a potential business partner) was also done in order to evaluate the current site's performance. Next, based on the discussions with the owner, and the users, the problems were grouped into 4 categories: web architecture/information requirements, client goals, UX issues, and UI issues. These problems are outlined in the affinity mapping.
Competitors: Understanding The Landscape
Palette's competitors are similar small-medium schools/institutions that also provide art training to students of all levels, and corporate events as well. The way in which Palette can stand out from the rest of the competition is through the unique courses they have and through its brand. Palette currently offers a portfolio course specifically for students who would like to go to art/design/architecture schools.
Who are Palette's customers & users?
Based off of our user research, we developed personas to understand our users’ goals, frustrations, and motivations to use the application. This was important because we used these personas to develop our design requirements.
We also created Customer User Journeys with goals and needs for different users, that clearly outlined what kind of information they need to find in order to accomplish their goals.
Define
Building the Sketch: Website Requirements
Business Goals:
1. Show Palette’s variety of services: not only a premium school but also has art commissions and art gallery sales
2. Use testimonials as a selling point for empathy to instill more confidence in users to use its services
3. Make information easily updatable
4. Attract more users to the site by cleaning the aesthetics of the site
User Goals:
1. Show Palette’s variety of services: not only a premium school but also has art commissions and art sales
2. View all the courses and events that Palette has to offer in real-time (so the information gets updated as in when there is a new course/event available for view)
Design Goals:
1. More focus on the navigation of the mobile design of the website since most users currently view the
site through their mobile (this was uncovered through Wix's user breakdown, based on how many viewed the desktop vs. the mobile website).
2. Limit the page to the essential pages; put all the courses under one page, current events under one page, etc. as to not overload users
3. Limit the aesthetics of the page and provide a more consistent look to each page by using the same fonts, colors, and decorative elements
4. Add more playful elements to the site to show that it is more creative/artistic
Success Metrics
1. To reduce the website's bounce rate by 10% from 50%
2. The number of messages that come in for (1) classes, (2) commissions and/or art gallery sales, in that order
3. The number of web visitors - site activity analysis each week
Website Architecture: Telling Palette's Story
Develop
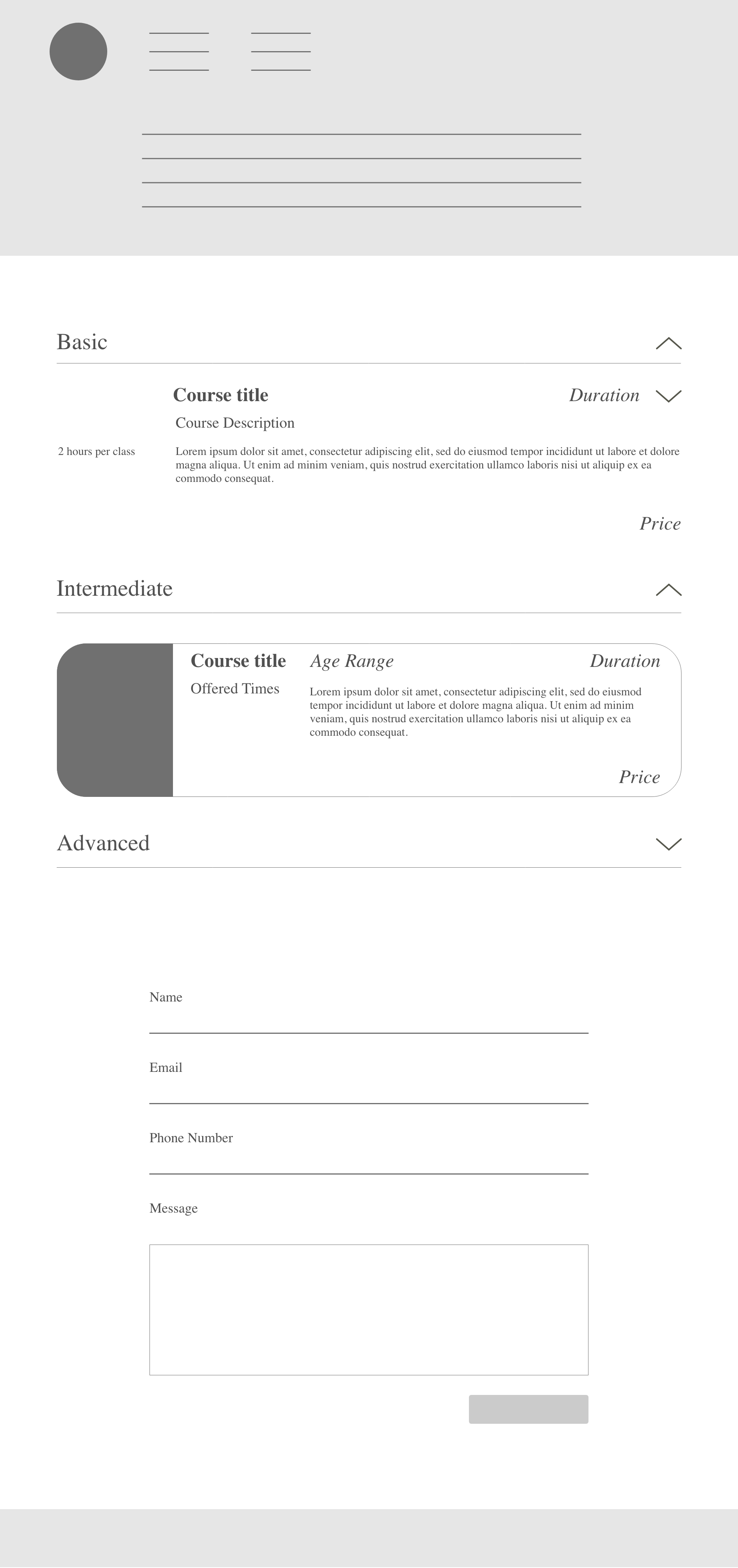
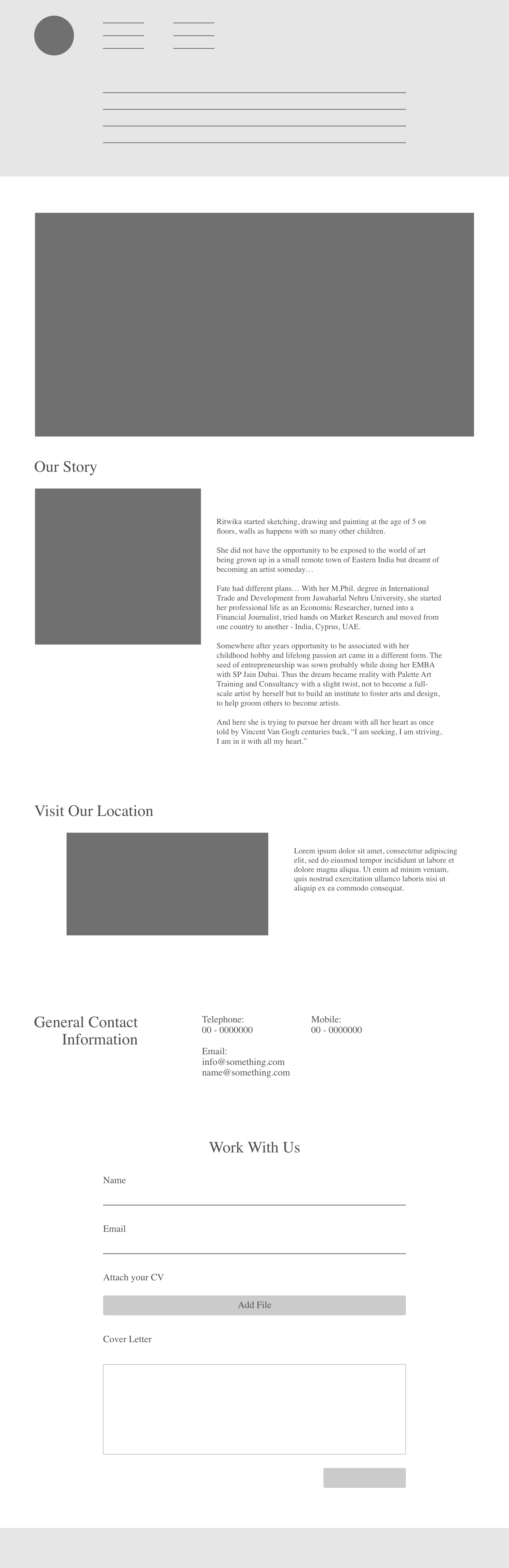
Separate wireframes had to be made for the mobile because Wix currently does not support responsive design. Please click on the image to view them at a larger scale. Initially, a contact and events page was not created as there were templates for contact and event pages available on Wix, which would help make it easier for the client to update information on that page should they need to. Additionally, it was not clear if having a separate contact page was necessary at the time (although in the web architecture, it is mentioned separately).







Low Fidelity Feedback
Reviewing the wireframes with both the client and the two users mentioned in the user walkthrough experience, the following big changes were recorded:
1. Not include images of artists in the art gallery and commissions page. Limit the bios to the gallery, and leave the commissions page open-ended as to who helps Palette's potential business partners with their needs.
2. Instead of having a contact form on every page, direct them to the contacts page which would have a relevant FAQ for various users (students, clients, prospective teachers, etc.). This would also help put all queries in one place which the client can view and respond to accordingly.
3. For the courses page, do not include age or have age restrictions as courses can be customized depending on the age/skill level.
Branding
Palette had the red, blue, yellow color scheme on its logo - to symbolize that those are the foundations of color as the primary colors. My aim was to keep using these colors throughout the website in the form of headings, and buttons. The off-white was to add a little softness to the harshness of the white.
Palette's logo uses SignPainter HouseScript as its typeface, which I wanted to use in the banner to add elegance and professionalism to the website. Using Raleway as the body text though helped with making the text clear, and legible.
Higher Fidelity Mockup Challenges
As I moved onto the higher fidelity mockups and started creating a first pass with the home page, I wanted to use a combination of brushstrokes and images to show that The Palette is not only a place for creating, it's a place for a community as well. Upon testing some of these designs on Wix however, I found that it was hard to judge how the website would look like across platforms (since there was no responsive design) but also, there were standard formats for different parts of the website such as the navigation bar, which made it difficult to customize the website to my designs. By testing and exploring the features of Wix, I developed the designs accordingly.
Deliver:
High-Fidelity Mockup Pages

Drawing a Conclusion…
Much of the later additions to the website were made with the help of Wix's ready made templates. For example, for the FAQ page, there was a plugin that helped set up the website's contact page (which is why it was not added into the initial page design - it was to be a PDF that viewers could open up since I was not sure whether adding a sub page would be beneficial and I did not have the technical expertise to be create a compact FAQ section in the contacts page). Additionally, to the home page, we added a CTA banner that would allow viewers to see the latest updates on the website, without hampering the overall design.
There are a lot of other considerations that can be made to the page as well. For example, in the events page, there could be a separate page made for Archived Events, since Wix makes it challenging to hide elements, move elements and constantly update parts of the web pages without it consecutively affecting the mobile/desktop versions.
Key Learnings
Design is also about how the client can use what you create.
It is crucial to create design that the client can learn how to use and navigate - not just making it pretty and approachable for users themselves. I am proud to have:
Professionally handled building and developing a website through a platform
Set deliverables, and successfully managed to deliver on those specifications
Interviewed and tested website with different stakeholders before and after to ensure website accomplished the desired goals
Built the website around how the client can also update and change the information on the website.
Developed a digital presence for a brand, that could then be used to inform other touch points for the service.



















